The emotional power of images in web design

Our emotions help us assign meaning to what we see — events, people, objects, or visuals. Think back to key moments in your life. What do you remember? Likely a strong mix of images and feelings.
Emotions connect what we see to how we feel. The brain quickly interprets visual cues and responds emotionally, thanks in part to the limbic system — responsible for both processing and expressing emotion.
This connection can be used intentionally. To communicate clearly and consistently with your audience, you need to evoke emotion through imagery. A well-chosen photo can trigger an emotional response instantly, even before any text is read.
If you want users to remember your message, tap into emotion — authentically. The best image tells a true story — one you’re inviting others to be part of.
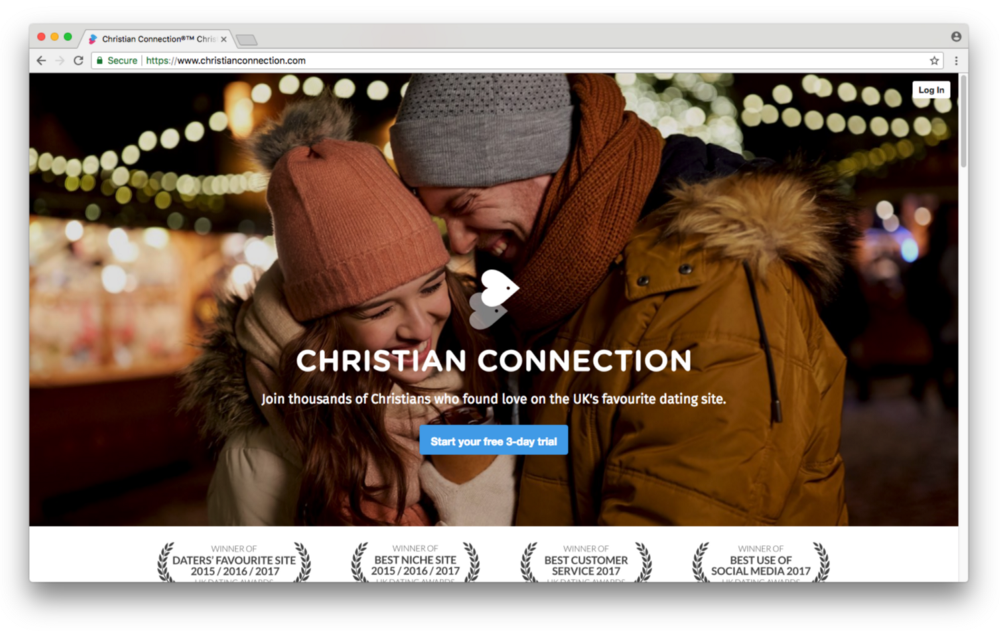
 christianconnection.com
christianconnection.com
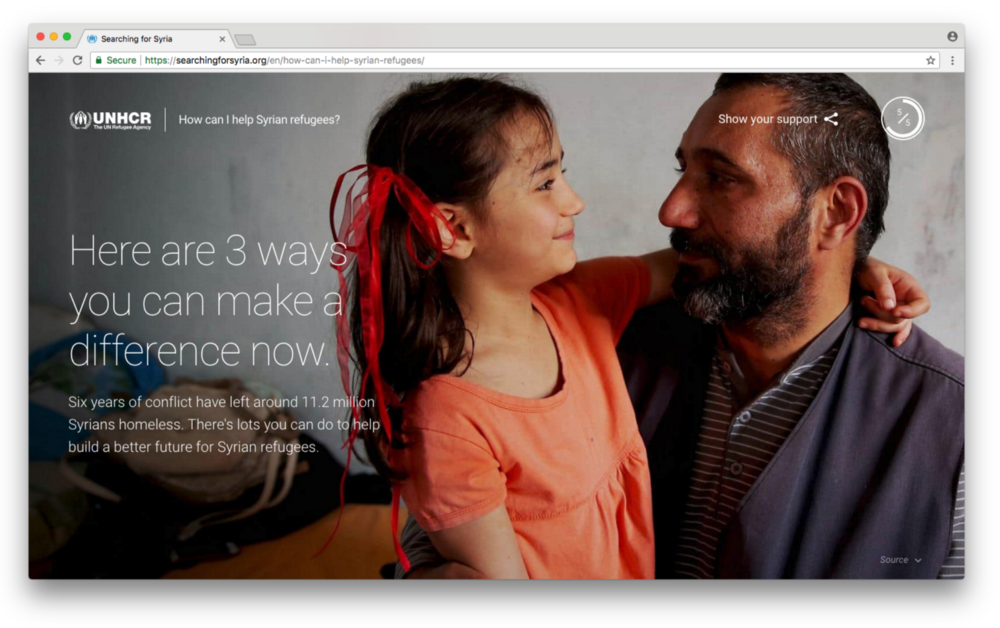
 searchingforsyria.org
searchingforsyria.org
How to choose the right image
Start by identifying the feeling you want to spark — and whether it aligns with your brand. A good starting point is the problem your product or service solves.
Say you sell household cleaning products. You could show:
- a happy user enjoying a clean home
- a frustrated one overwhelmed by the mess
Which one is more effective? It depends on your audience. Choose the emotional tone that resonates best.
We can group core emotions into four key pairs:
- Sadness – Joy
- Disgust – Acceptance
- Fear – Anger
- Surprise – Anticipation
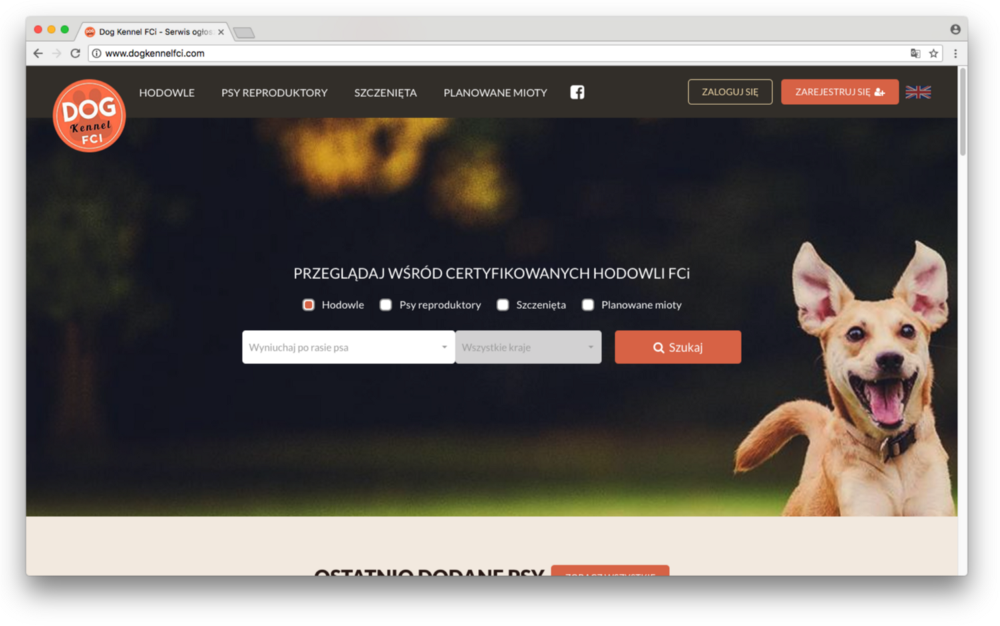
 dogkennelfci.com
dogkennelfci.com
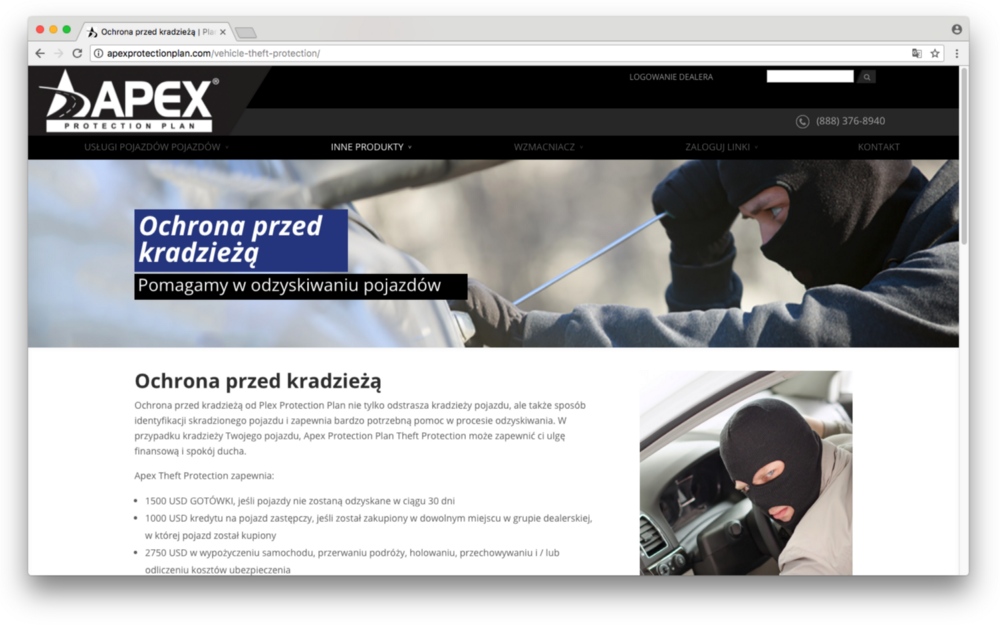
All of these can be effective — even the negative ones. Fear or disgust won’t hurt your brand if your solution brings the opposite: calm, safety, clarity. It’s about showing contrast.
Example: If your brand stands for safety, it’s okay to first show danger — as long as your service resolves it.
 apexprotectionplan.com/vehicle-theft-protection
apexprotectionplan.com/vehicle-theft-protection
What should your photo include?
There’s no one answer — it depends on your message. But here are five visual themes that often work:
- Family – connection, support, trust
- Children – innocence, safety, empathy
- Friends – loyalty, bonding, warmth
- Nature – calm, freedom, reflection
- Architecture – structure, detail, durability
What to avoid: overused stock images and divisive themes (politics, religion, money).
Also: make sure your imagery style and colors match your visual branding.
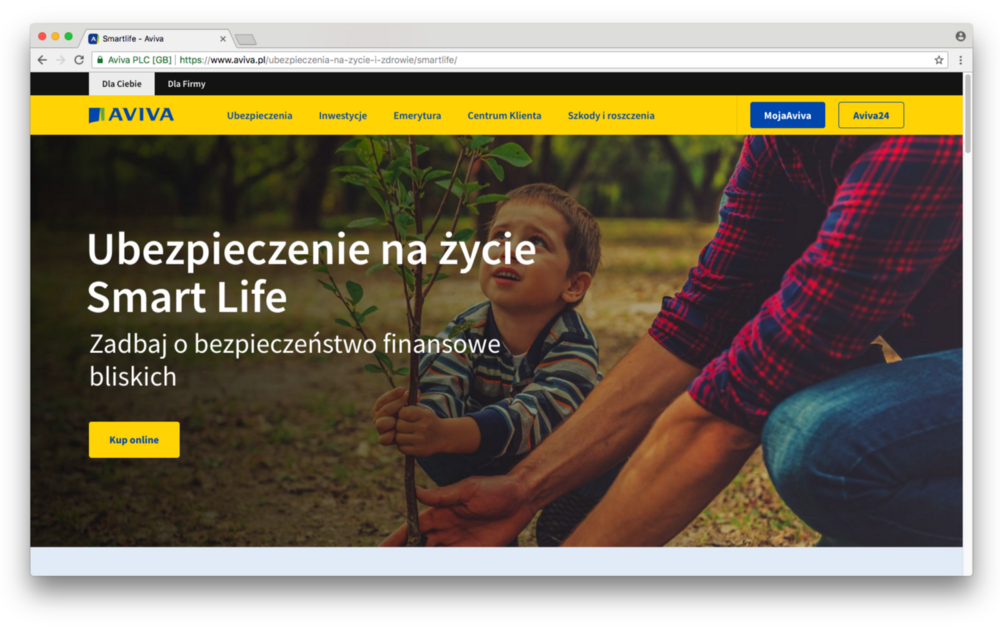
 aviva.pl
aviva.pl
Be authentic
Visuals must match the promises your business makes. If users feel manipulated emotionally, they’ll lose trust fast. People notice when brands overdo it.